Author: Poonam Soni
Visual Studio Code: A Comprehensive Overview
Visual Studio Code is an open source product of Microsoft. It is a lightweight yet powerful source code editor. It supports multiple programming languages, offers powerful features like IntelliSense, debugging, and Git integration. One of the key features of VS Code is its extensibility, which allows developers to enhance and customize their editing experience by installing various extensions.
 |
| Extension Logo |
VS Code Extensions installation
You can explore and install extensions directly within VS Code. Access the Extensions view by either clicking on the Extensions icon located in the side Activity Bar of VS Code or by executing the View: Extensions command (Ctrl+Shift+X).
This will show the top VS Code extensions on the VS Code Marketplace.
You can select an extension from list displayed or find your extension by typing in search bar. To add an extension, simply click on the "Install" button.
 |
| Search or Select Extension |
Must have Extensions
Here are 20 useful tools for VSCode that can help you work better as a web developer.
Let's look at the VSCode extensions that is must for web development:
CodeGPT
“ChatGPT right inside your IDE”
ChatGPT is a popular AI tool used by developers to boost their productivity. It's like having the power of AI right inside Visual Studio Code. With CodeGPT, you can do a lot of cool things using the OpenAI API.
With this extension, you can generate code or language responses from ChatGPT or GPT-4 directly in the editor. It's like having a supercharged coding companion that helps you write code, ask questions, understand your code better, make improvements, and catch bugs.
Enjoy the benefits of AI-powered code assistance with CodeGPT!
 |
| CodeGPT VS Code Extension |
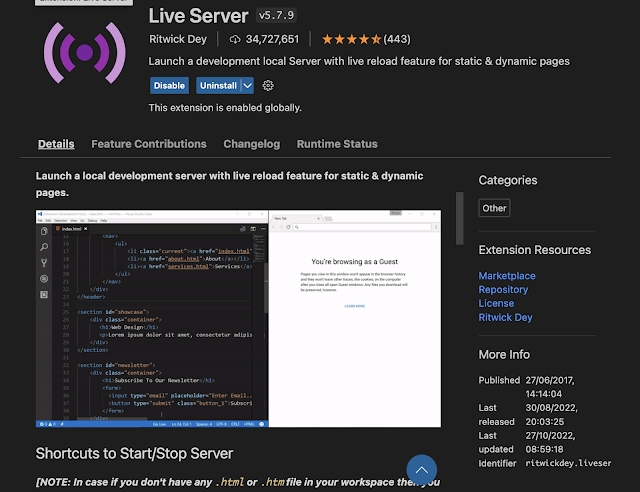
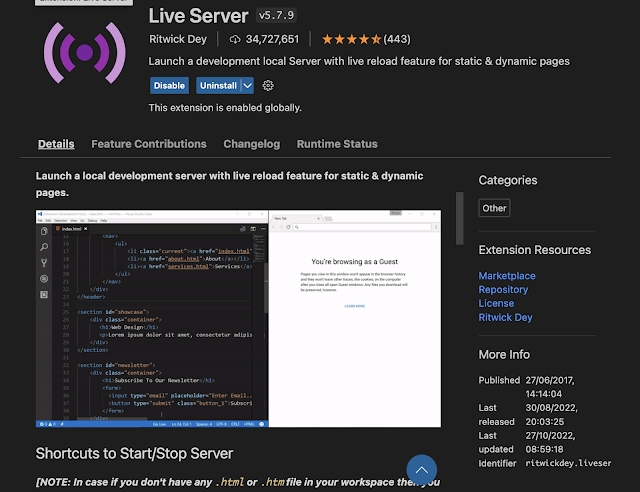
Live Server
“Automatically Refresh Browser”
Generally, when you update your code or write new, you refresh the browser manually to see the changes.
The live-server extension eliminates the need for manual page refreshing when coding. Each time you make code changes or add new content and save it, the browser automatically refreshes itself. This seamless automation ensures that you can promptly view and assess your modifications without the hassle of manual reloading.
 |
| Live Server Extension |
Better Comments
“Improve your code commenting”
This VS Code extension helps you write more readable and descriptive comments in your code. It supports different types of comment highlighting and formatting, making it easier to distinguish between different types of comments.
With Better Comments, you can also create TODOs and FIXMEs that are visually highlighted, making them easier to spot and track.
 |
| Better Comments Extension |
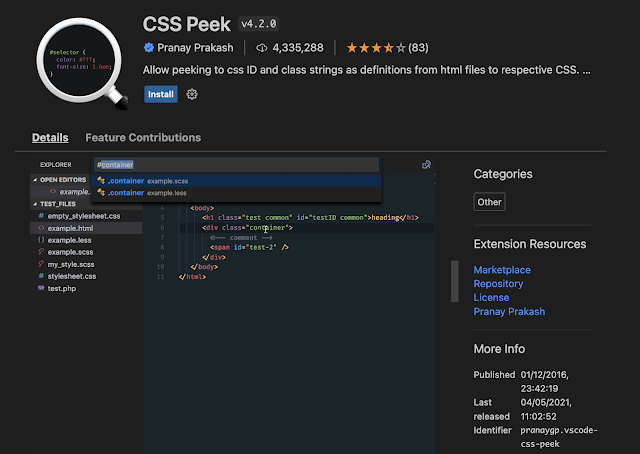
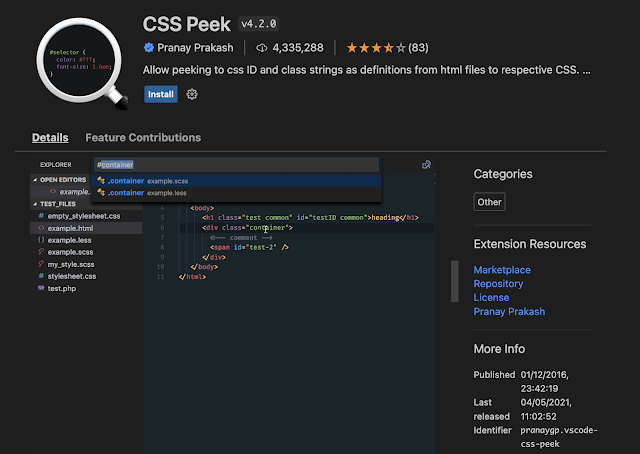
CSS Peek
“Peek into CSS ID and class strings”
This VS Code extension allows you to peek into CSS definitions within your HTML or SCSS files. Instead of hunting through multiple files to find a particular CSS rule, you can simply hover over the rule and see its definition.
 |
| Peek into CSS id and class |
JavaScript (ES6) code snippets
“Code Snippets for JavaScript”
JavaScript Code Snippets is a helpful collection of ready-to-use code snippets for JavaScript developers. It's a must-have extension that saves time by providing pre-built code for common tasks. It supports JS, TypeScript, JS React, TS React, HTML, and Vue, making it versatile and suitable for various coding needs.
%20code%20snippets.png) |
| JavaScript (ES6) code snippets |
Tabnine AI
“AI-powered code completion”
Tabnine is a clever tool that helps you write code more easily and quickly. It uses artificial intelligence to suggest code while you're typing. It works with different programming languages like JavaScript, Python, Java, and more.
By using Tabnine, you can save time and reduce mistakes when writing code. It can suggest code based on comments, complete entire lines or functions, and even provide real-time suggestions as you write your code.
It comes in two versions: free and pro. The free version is great for new developers who work alone. It helps them be more productive by suggesting code completions. The pro version is for experienced developers who want even more advanced features. It uses advanced AI to offer smarter code suggestions, making coding easier and faster. Tabnine is designed to support all types of developers, from beginners to professionals, and make their coding experience smoother.
 |
| Tabnine AI |
Regex Previewer
“Automatically Generate Regex”
Regex Previewer is a handy tool that works with Visual Studio Code. It helps you test and see how regular expressions (regex) work while you're typing them. It shows you the matches in your text as you go, and it even explains what the regex pattern means. The extension also provides different examples for you to match, which makes it easier to create accurate regex for different situations. Overall, Regex Previewer makes it quicker and simpler to write regex and see the results instantly.
 |
| Regex Previewer Extension |
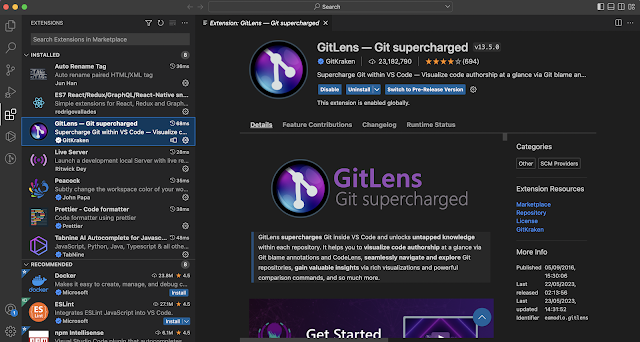
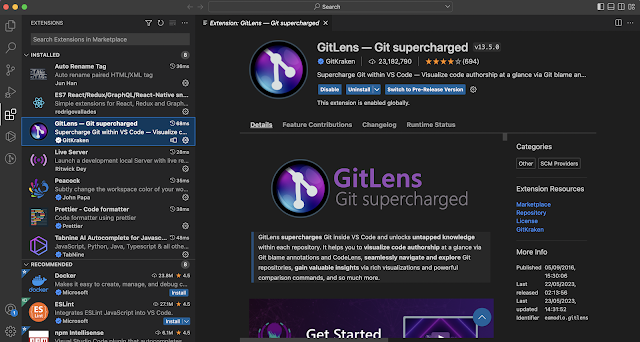
GitLens — Git supercharged
“Supercharge Git within VS Code”
GitLens is a really handy tool that makes using Git in Visual Studio Code even better. It gives you a cool interface that helps you understand and navigate your Git repositories easily. With GitLens, you can quickly find out who made changes to a file, when they made those changes, and why they made them. You can also check out the details of commits, differences between versions, who's responsible for specific lines of code, and much more.
GitLens is like a Swiss Army knife for Git in VS Code—it has all the tools you need to work with Git and it can be customized to suit your preferences.
Debugger for Chrome
“Debug your JavaScript code in the Chrome browser”
Debugger for Chrome is a Visual Studio Code extension that allows you to debug your JavaScript code directly in the Chrome browser from within the VS Code editor. This extension is useful if you need to debug your JavaScript code and want a seamless way to do it without leaving your code editor.
"Refactor your React Code"
If you're a React developer, there's a really helpful addon that simplifies refactoring your code. It's straightforward to use and offers actions to convert JSX elements into separate files or functions. It even works well with TypeScript and TSX syntax. You can use it with classes, functions, and arrow functions without any issues.
 |
| VSCode React Refactor |
StackOverflow Instant Search
“Access StackOverflow within VS Code”
StackOverflow Instant Search is a helpful extension that allows you to search for solutions to coding problems directly from within VS Code. This extension lets you search Stack Overflow for code snippets, answers, and solutions to common coding problems without leaving your code editor. It's a time-saving feature that boosts your productivity by giving you quick access to solutions while you're working on your code.
 |
| StackOverflow inside VS Code |
Tailwind CSS IntelliSense
“Smart Tailwind CSS”
Tailwind is a well-known CSS framework that helps you create web designs that work well on different devices. To make working with Tailwind even easier, there's a handy VS Code extension called Tailwind CSS IntelliSense. This extension adds smart autocomplete and syntax highlighting specifically for Tailwind classes. With Tailwind CSS IntelliSense, creating responsive and stylish web designs becomes a breeze.
 |
| Intelligent Tailwind CSS |
Peacock
“Subtly change the workspace color of your workspace”
Peacock lets you to change the color of your Visual Studio Code. This helps you easily distinguish between different instances of VS Code that you're using.
 |
| Different colors for different environment |
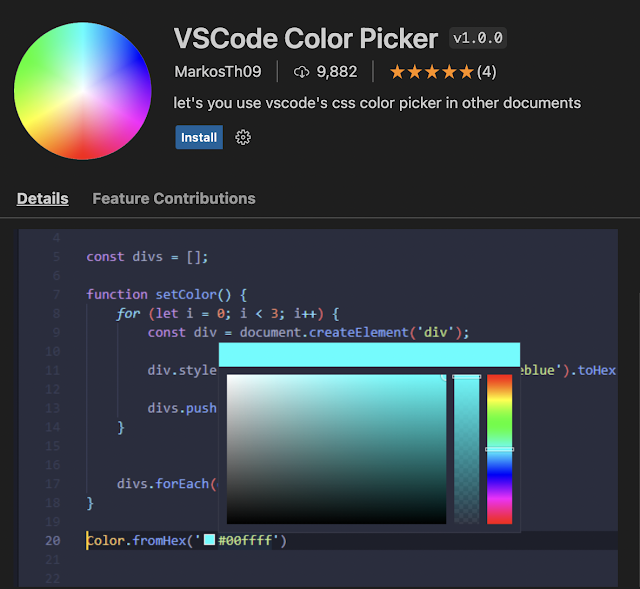
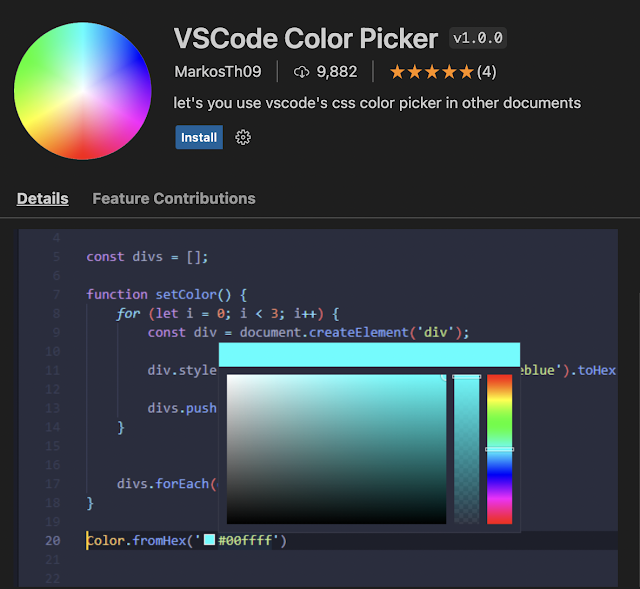
VSCode Color Picker
“Color Palette in VS Code”
This extension provides a color picker tool for selecting and inserting colors into your code.
 |
| Pick the color in VS Code |
Code Spell Checker
“Spelling checker for source code”
This extension helps you find spelling mistakes in your code. This extension supports more than a dozen languages, and you can easily add your custom dictionary to ignore specific words or terms.
 |
| Spelling checker for source code |
Prettier - Code formatter
“Code formatter”
Prettier enforces consistent style, ideal for collaborative projects, ensuring code looks neat and organized regardless of who is working on it.
Prettier makes your life easier by saving time on code formatting. Instead of stressing about how your code appears, you can concentrate on writing it. Prettier ensures that your code follows a consistent style and eliminates any existing formatting. It takes your code and completely restructures it, taking into account various factors and lines. With Prettier, you don't have to spend extra effort manually formatting your code. It simplifies the process and ensures that your code looks clean and organized, making it easier for you and others to read and understand.
 |
| Prettier - Code formatter |
ES7 React/ Redux/GraphQL/React-N
“Code snippets”
It improves coding with modern JavaScript, React, Redux, GraphQL, and React Native. It provides enhanced support and features within Visual Studio Code for an optimised development experience.
It incorporates a variety of concise prefixes that empower developers to construct code snippets and syntax specifically tailored for React, Redux, GraphQL, and React Native. These shorthand prefixes play a crucial role in facilitating the development process by offering developers a streamlined way to write code snippets and implement syntax within these frameworks. By leveraging these shorthand prefixes, developers can enhance their productivity and create more efficient and maintainable code.
 |
| Code Snippets |
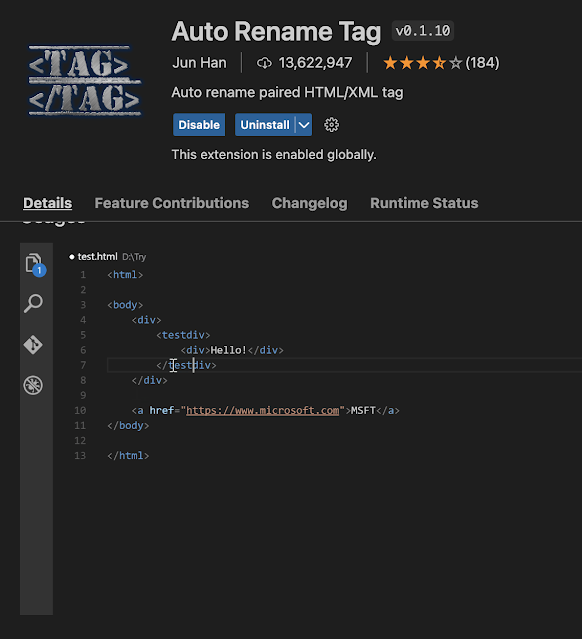
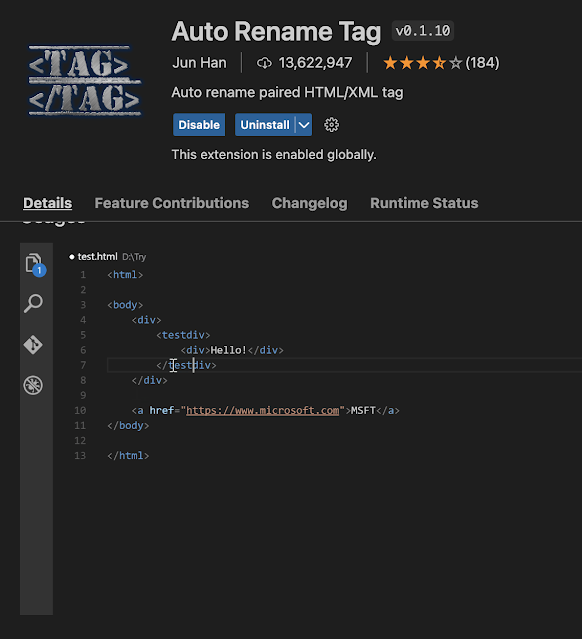
Auto Rename Tag
“Paired tag renaming”
Auto Rename Tag is a VSCode extension that saves you time by automatically updating matching tags when you change one. It works for HTML, XML, PHP, and JavaScript, eliminating the need for manual tag renaming.
Auto Rename Tag is a useful tool, especially when you have many nested parts in your code. Instead of manually adjusting the opening and closing tags, this extension helps you do it effortlessly. By simply modifying the starting tag, the ending tag automatically updates itself. This saves you time and effort by streamlining your coding process. You no longer need to tediously search for corresponding tags and update them one by one. Auto Rename Tag simplifies the task, allowing you to work more efficiently and effectively. It ensures that your code remains accurate and error-free, enhancing your coding experience overall.
 |
| Auto Rename Tags |
Bookmarks
“Mark lines and jump to them”
Bookmarks is a Visual Studio Code extension that lets you add bookmarks to important lines of code in your files. It helps you quickly navigate and jump to those specific code locations within a large codebase.
With a dedicated sidebar, this tool provides a convenient way to mark and unmark positions in your code. You can easily highlight important spots and give them meaningful names for easy identification. This feature improves code navigation, making it easier to locate specific sections within your codebase. By marking key points, you can quickly refer back to them without the need to search through lengthy lines of code. This simplifies the process of understanding and modifying your code. Whether you want to highlight critical areas or make notes for future reference, this tool offers a streamlined approach to code organization and improves overall productivity.
 |
| Mark lines |
Random Everything
A VS Code extension that generates random ints, floats, strings, words, etc.
Few examples of how to use random:
Type "random":
Random: Int - Requires a range from a-b separated with a: -. Default: 1-100
Random: Float - Requires a range from a-b separated with a: -. Default: 1-100
Random: Word - Picks a random word
Random: Text - Picks 24 random words
Random: Date - Picks a random Date
 |
| Random Generator |
Conclusion
Visual Studio Marketplace offers a wide range of extensions for programming. These extensions serve different purposes such as adding snippets, project navigation, language support, and more. Explore and find the extensions that enhance your development experience in Visual Studio Code. Hope this list helps you to find the extension you have been searching for and helps in increasing your productivity.
And there you have it! Many thanks for persisting to the end of this article! Hope you have found it helpful. Leave your comments if you have anything interesting to share with us.
You can follow me on Medium , Hashnode and Twitter
You can support me by buying me a coffee ☕











%20code%20snippets.png)



















No comments: